
SyntaxHighlighter 적용해서 소스코드 깔끔하게 보기
프로그래밍
2014. 8. 22. 17:45
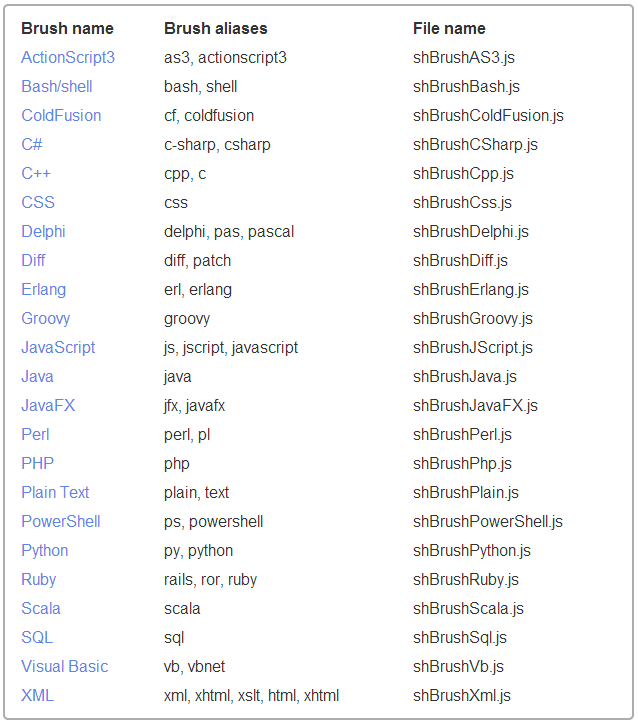
SyntaxHighlighter를 이용하면 소스 코드를 블로그에 올릴때 깔끔하고 보기 좋게 올릴 수 있습니다. 설치와 사용은 꽤 간단합니다. 다운로드 SyntaxHighlighter 홈페이지 업로드 압축을 풀면 나오는 scripts, styles 폴더에 있는 파일들을 업로드합니다. 모든 파일을 다 넣을 필요는 없으며, 본인이 필요한 것만 넣으면 됩니다. script/css 추가 아래 내용을 사이에 넣습니다. 물론 조금전에 업로드한 .js, .css파일에 따라 아래 내용은 달라져야겠죠? html 수정 태그를 찾아 아래와 같이 변경. 적용 저 같은 경우는 태그를 이용하는데 를 이용하는 분들도 있더라구요. Hello World 지금까지 SyntaxHighlighter를 이용해서 티스토리 블로그에 소스코드를 깔..