저번에 SyntaxHighlighter를 이용해서 소스코드를 보기 좋게 표시하는 방법에대해서 포스팅을 했었는데요. 오늘은 다른 방법으로 더 간단하게.. 소스코드를 보기 좋게 표시하는 방법을 알아보겠습니다. 오늘 이용할 것은 Google Code Prettify입니다. SyntaxHighlighter처럼 .js, .css 파일을 직접 올리지 않고도 간단하게 CDN으로 사용이 가능합니다. 커스터마이징을 하고 싶으신 분들은 별도로 .css 파일을 받아서 적용을 하면 되구요. 1-1. 자동 적용 자동 적용은 쉽습니다. 아래 소스를 앞에 넣어주시기만 하면됩니다. 1-2. 수동 적용 수동으로 적용하고 싶으신 분들은 일단 아래 코드를 자동 적용과 동일하게 의 앞에 넣습니다. .js파일을 적용하셨으면 태그에 아래 내용..

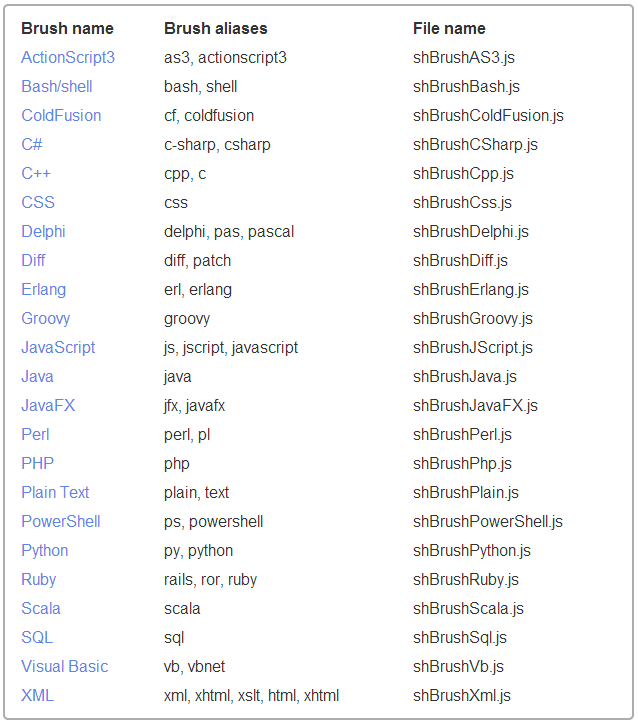
SyntaxHighlighter를 이용하면 소스 코드를 블로그에 올릴때 깔끔하고 보기 좋게 올릴 수 있습니다. 설치와 사용은 꽤 간단합니다. 다운로드 SyntaxHighlighter 홈페이지 업로드 압축을 풀면 나오는 scripts, styles 폴더에 있는 파일들을 업로드합니다. 모든 파일을 다 넣을 필요는 없으며, 본인이 필요한 것만 넣으면 됩니다. script/css 추가 아래 내용을 사이에 넣습니다. 물론 조금전에 업로드한 .js, .css파일에 따라 아래 내용은 달라져야겠죠? html 수정 태그를 찾아 아래와 같이 변경. 적용 저 같은 경우는 태그를 이용하는데 를 이용하는 분들도 있더라구요. Hello World 지금까지 SyntaxHighlighter를 이용해서 티스토리 블로그에 소스코드를 깔..