[css] 크롬에서 textarea 세로 크기 조절만 가능하게 변경하기
프로그래밍
2015. 8. 20. 17:00
크롬에서는 ie와는 다르게 textarea의 오른쪽 아래를 마우스로 드래그해서 크기 조절이 가능한데요, 이 기능으로 인해서 팝업창이라던지 기타 페이지에서 레이아웃이 틀어지는 경우가 가끔 있습니다. 세로로 크기 조절하는 것은 스크롤바가 생기니 레이아웃과 무관하여 정비중인 솔루션에 적용했습니다. 이 부분을 적용하는 것은 css에 resize속성을 주면 됩니다. 속성은 총 다섯개입니다. none : 조절 불가 both : 가로/세로 조절 가능 horizontal : 가로 조절만 가능 vertical : 세로 조절만 가능 inherit : 부모에게서 상속 textarea { resize: vertical; }

크롬 브라우저 글꼴 변경하기
모바일&IT/정보
2014. 3. 31. 18:11
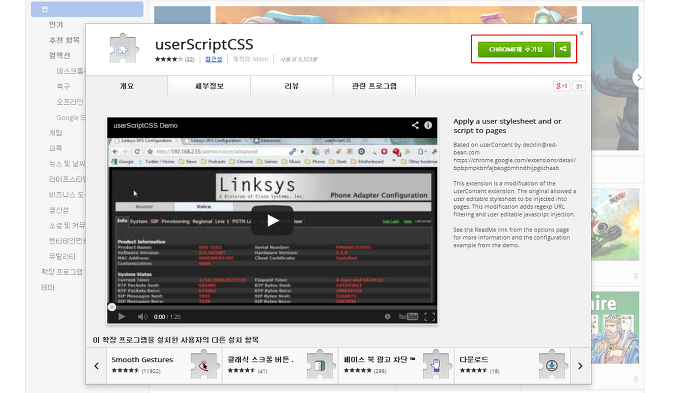
안녕하세요, 덜구입니다. 오늘은 구글 크롬 브라우저에서 보기 싫은 굴림체를 맑은고딕 혹은 다른 폰트로 변경하는 방법에 대해서 알아보겠습니다. 크롬 브라우저의 기본 폰트는 굴림입니다. 굴림체는 싫어요:-( 어찌나 보기 싫던지요. 보통 사용자들이 직접 스타일시트를 적용해서 사용했었는데요, 최근에 그 기능이 막혔습니다. 그래서 다른 방법을 알려드리고자합니다. 크롬을 사용하시는 분들은 오래 걸리지 않으니 한번 따라해보시죠. 구글 크롬 확장프로그램(userScriptCSS) 설치 확장프로그램 userScriptCSS페이지에서 +CHROME에 추가버튼을 클릭해서 확장프로그램을 설치해야 글꼴 변경이 가능합니다. 링크를 타고 들어가면 위의 화면을 보실 수 있습니다. 팝업의 오른쪽 상단에 빨간 네모 부분이 원래는 설치 ..