첨부파일>>>

SecureCRT 5.5.1 Build 407 with Bitstream Vera Sans Mono & Malgun Font ]
윈도우XP를 사용하는 유저로서 Vista의 출현에 가장 환호했던 점은, ClearType을 지원하는 "맑은 고딕" 글꼴의 출현이 아닌가 싶습니다. Vista를 사용하지 않더라도, MS의 Office 2007을 설치하면 시스템에 "맑은 고딕" 글꼴이 설치됩니다.
그렇다고, 꼭 상용프로그램을 설치해야만 비스타의 글꼴을 합법적으로 사용할 수 있는 것은 아닙니다. MS에서 무료로 제공하고 있는, "PowerPoint Viewer 2007" 나 "Word, Excel 및 PowerPoint 2007 파일 형식용 Microsoft Office 호환 기능 팩"와 같은 뷰어 프로그램을 설치하면 됩니다.
[ SecureCRT 의 한글 글꼴 지원 ]
"맑은 고딕"과 ClearType에 흠뻑 심취된 요즘, 사용할 때마다 아쉬운 프로그램이 있었으니, 텔넷/SSH클라이언트인 SecureCRT라는 툴이었습니다. 한글을 사용해야하는 우리네 입장에서, 지원하는 한글 폰트가 굴림체, 궁서체, 돋움체, 바탕체와 같은 고정폭 글꼴 4개가 전부입니다.

[ 영문 전용 글꼴의 문제점 ]
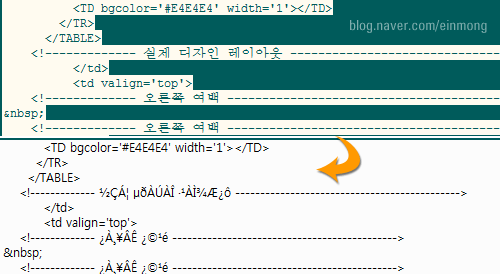
그렇다고, 스크립트 언어에 "한글"을 지원하지 않는 글꼴, 즉 영문 글꼴을 사용하면 다음과 같은 문제가 생깁니다. 아래는 영문전용 글꼴을 사용하는 터미널 환경에서의 vi편집기 화면입니다. 이미지의 윗부분은 편집기를 처음 열었을 때의 화면이고, 아래는 한글이 있는 라인에서 커서를 이동시키고 난 후의 화면입니다.

일시적이지만 지속적인 문제로, 한글이 깨져 보입니다.
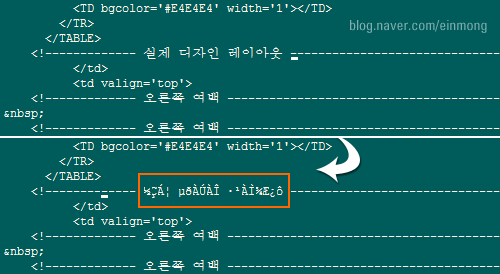
사실, 더 큰 문제는 아래에 있습니다. 그림과 같이 편집기의 내용을 복사하여 메모장 등에 붙여넣기를 하면, 한글은 모조리 깨져 보입니다.

[ 해결책 - 한글 글꼴 사용 ]
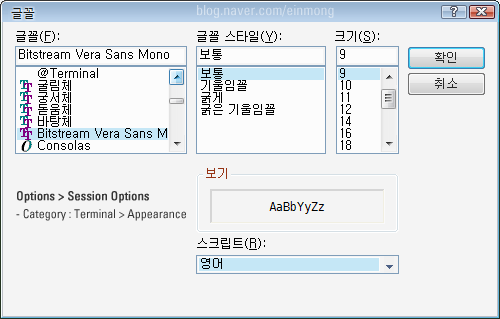
해결책은 간단합니다. 지원하고 있는 한글 글꼴로 설정해주고, 스크립트 언어를 "한글"로 선택해주면 됩니다. 코드뷰어 글꼴로서의 효용은 놔두고라도, 한글을 정상적으로 보자면 이렇게 설정해야 했습니다.

시스템에 설치된 글꼴은 많은데, 왜 한글 글꼴은 4개 밖에 없는 걸까요?
포럼에서 검색해본 봐로는 scale/display기능을 정상적으로 표현하는 글꼴만을 선택할 수 있도록 되어 있다고 합니다. http://forums.vandyke.com/archive/index.php/t-1509.html
Not all Windows fonts are able to scale/display correctly in a terminal environment.
SecureCRT will only show those fonts that can scale correctly (mono-spaced fonts).
맑은고딕을 사용해보자 !
개인적인 취향과 익숙함의 문제이겠습니다만, 저 상태로는 영문코드 읽는게 너무 힘들어 보입니다.
검색과 서핑으로 요리조리 해결책을 찾아보다, "한글을 사용하는 프로그래머를 위한 폰트.."라는 "듬직이"님의 포스트에서 해결책을 찾을 수 있었습니다. 영문 전용 글꼴에, 한글 글꼴(한글 파트)을 조합해 사용하는 방법을 제시해 주셨습니다.
게다가, SecureCRT에서 사용가능한 "Bitstream Vera Sans Mono" 폰트에 "맑은 고딕" 조합이라는 입맛에 딱맞는 작업 결과물을 공개해 주시기까지 하셨습니다.
[ FontCreator 5.5 ]
다운받은 글꼴을 새로 설치하고, SecureCRT에서 설정해봤습니다만, 한가지 문제점이 있었습니다.
영문글꼴을 기반으로 제작하시면서 "글꼴 스크립트 언어"부분에 한글이 추가되지 않아 SecureCRT에서 여전히 문제(위에 설명했던 문제들)이 있었습니다. 그러나, 다행이도 사용하신 툴에 대한 설명을 보고 쉽게 해결할 수 있었습니다.
FontCreator 5.5(http://www.high-logic.com/download.html)평가판을 다운로드 받았습니다.
블로그에서 다운받은 글꼴파일을 열고, 아래와 같이 설정창에서 한글 코드 페이지를 추가해 주었습니다.
Format → Settings → Ranges → "Code Page Character Ranges"에서 "Korean Wansung(949)" 를 추가해 주었습니다.
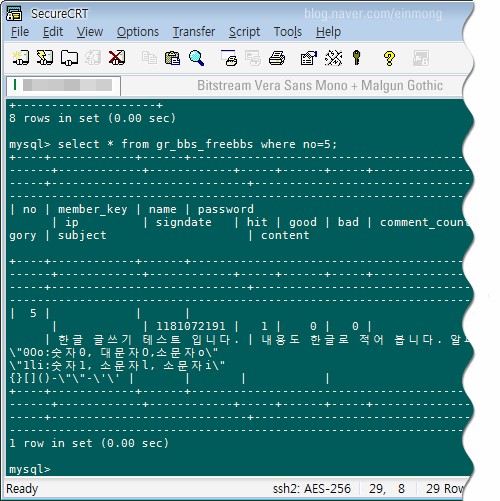
포스트 처음에 붙여놓은 스크린샷처럼, 코드뷰어로 매우 훌륭한 글꼴 하나를 얻은 것만 같습니다.
첨부된 파일은 "듬직이"님의 결과물에, 위와같이 옵션 하나 변경한 글꼴파일입니다. 끝으로, "듬직이"님께서 포스트에 소개해주신 "Good Programming Font Criteria"라는 내용의 웹페이지 URL을 적어둡니다.
 invalid-file
invalid-file